net mvc-如何投诉淘宝卖家

2023年4月5日发(作者:洛克王国东哥辅助最新版)
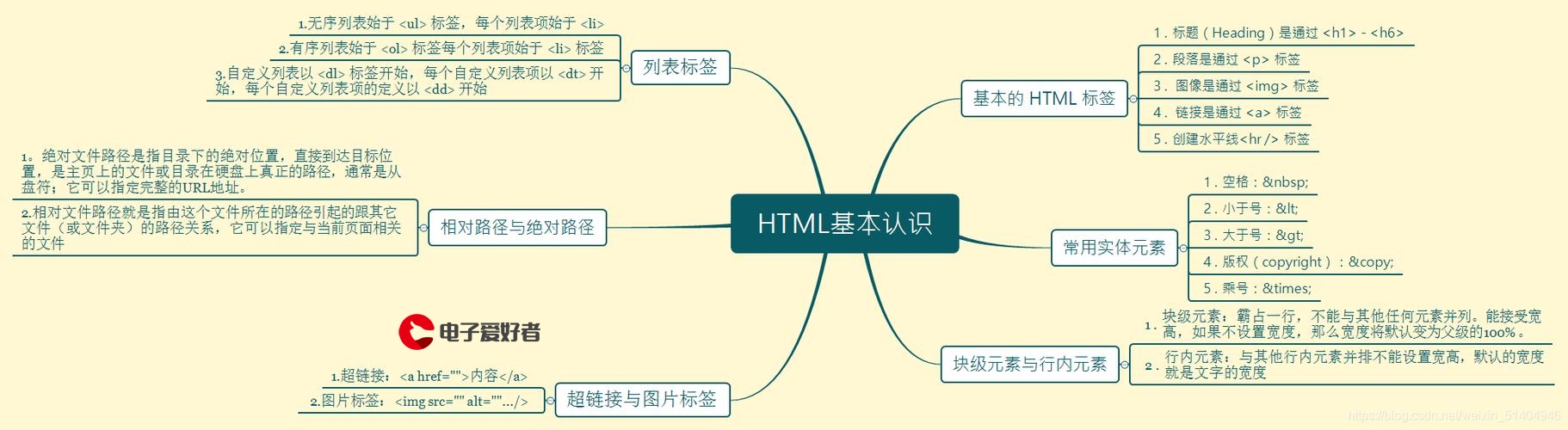
HTML基础知识学习资料整理
把之前的课程整理记录:
HTML基础:
1、快捷键
Ctrl+c复制
Ctrl+x剪切
Ctrl+v粘贴
Ctrl+z撤销返回上⼀步操作
Ctrl+s保存
Ctrl+a全选
alt+tab(windows+tab)切换
ctrl+tab软件内部的切换
windows+e快速打开本地磁盘
notepad+回车快速打开记事本
F2重命名
F5刷新
2、⽹页介绍
2.1、⽹页的组成
⽹页:⽂字、图⽚、按钮、输⼊框、视频……元素组成
1:html⽤来写⽹页的结构(⾝体的⾻骼)
2:css⽹页的美化师(⼈的⾐服)
3:javascript⽹页特效与⽹页交互
2.2、浏览器
作⽤:浏览⽹页(IE、⽕狐、⾕歌、猎豹、safari、opera等)
2.3、浏览器与服务器
浏览器向服务器请求报⽂,服务器收到后解析响应报⽂给浏览器。浏览器进⾏解析,渲染呈现出来。
3、html
3.1html概念:
HyperTextMarkupLanguage(超⽂本标记语⾔)
超⽂本:实现⽹页跳转的⽂字(超链接)
标记:在⽹页中做记号(html标签)
3.2html结构
告诉浏览器当前⽂档类型html
根标签
(写的时候快捷!+tab或者html:5+tab)
3.3html标签关系分类
1:嵌套关系(⽗与⼦)
例如:
2:并列关系(兄弟与兄弟之间)
例如:
3.4html标签分类
1:双标签
有开始标签,有结束标签例如:
2:单标签
只有开始标签,没有结束标签
4、开发⼯具
4.1常⽤的开发⼯具
sublime/webstrom
输⼊:html:5+tab键或者!+tab键
sublime快捷键使⽤
Ctrl+L快速选中
Ctrl+shift+↑(↓)快速整体移动
Ctrl+h查找替换
Ctrl+f快速查找
Ctrl+p快速定位打开⽹页
Ctrl+w快速关闭
Ctrl+shift+d快速复制
5、认识html标签
5.1单标签
⽂本注释标签:ctrl+/
横线标签:
换⾏标签:
5.2双标签
1:标题标签
2:段落标签:
3:字体标签:了解
4:⽂字加粗:或者
5:⽂字斜体显⽰:或者
6:下划线:或者
7:删除线:或者
5.3图⽚标签
src=""属性:图⽚的名称或者图⽚的路径
alt=""属性:图⽚⽆法正常加载时候,对图⽚的说明
title=""属性:当⿏标放到图⽚上显⽰的⽂字
width=""属性:设置宽度
height=""属性:设置⾼度
英⽂下的符号
6路径
6.1相对路径:
1:当前⽂件和图⽚在同⼀⽂件夹中
src=“”直接写上⽂件名称
2:当前页⾯和图⽚(⽂件)不在同⼀⽂件夹中(图⽚在另⼀个⽂件夹中)
src=“”图⽚所在⽂件夹名称+/+图⽚名称
3:当前⽂档在⼀个⽂件夹中,图⽚在另⼀个⽂件夹中
src=“”../+图⽚所在⽂件夹名称+/+图⽚名称
6.2绝对路径
凡是但盘符的路径,都成为绝对路径:
7超链接
7.1a标签
实现⽹页与⽹页之间的跳转
target="_blank"在新窗⼝中打开页⾯
title⿏标放到超链接上显⽰的⽂字
7.2:锚链接
1:在页⾯中写⼀个超链接
2:给任何⼀个标签id取值和a标签中的href取值⼀样
总结:实现在本页⾯中跳转
7.3实现简单的下载功能
直接在a标签中给⼀个压缩⽂件,访问如下:
7.4特殊符号
1:⼤于号>>2:⼩于号<<3:空格 ;
8列表
8.1⽆序列表
type属性:type="circle"type="square"
8.2有序列表
type1、A、a、I、istart序号从第⼏开始
8.3⾃定义列表
9.介绍标签
10.表格(table)
结构:
| 定义列(单元格) |
width设置宽度;height设置⾼度;border设置边框;
cellpadding=“”设置⽂字与td之间的距离;
cellspacing=“”设置td与td之间的距离默认值为2;
align=“center”left、right给表格设置,让表格居中,给td设置,让⽂字居中。
table标准结构
11.表单(form)
作⽤:搜集⽤户信息
表单控件
提⽰信息
表单结构
表单控件
属性:action指定处理表单信息的程序(如)属性:methodget/post表单提交⽅式
get:将我们的表单信息暴露在地址栏中(安全性差)
post:通过后台⽅式提交给处理程序(安全性⽐较⾼)
表单控件
1.输⼊框
属性:name输⼊框名字
value获取(存储)数据
maxlength=“”设置最⼤长度
readonly=“readonly”只读(不能输⼊信息)
disabled=“disabled”控件未激活(不能使⽤)
2.密码输⼊框
属性:maxlength=“6”设置最⼤长度
readonly=“readonly”只读(不能输⼊信息)
disabled=“disabled”控件未激活(不能使⽤)
3.单选框
设置默认选中:checked=“checked”
4.多选框:
设置默认选中:checked=“checked”
5.下拉列表框:
选项
属性:multiple="multiple"实现多选效果
属性:selected="selected"设置下拉列表框实现默认选中
6.下拉列表分组显⽰
7.多⾏⽂框:
属性:cols="30"⽤法效果和width⼀样
rows="10"⽤法效果和height⼀样
8.上传控件
9.提交按钮
10.按钮
11.重置按钮
12.图⽚按钮
表单分组控件
12.标签语义化
作⽤:让⽹页结构更合理(对搜索引擎友好),便于团队开发和维护
概念:根据内容的结构化(内容语义化),选择合适的标签(代码语义化)
说⽩了:什么样的标签⼲什么样的事,当⽹页裸奔的时候,结构依然很合理===》标签语义化就很好
1:尽可能少的使⽤⽆语义的标签div和span
Div和span====>⽹页布局
2:在语义不明显时,既可以使⽤div或者p时,尽量⽤p.
3:不要使⽤纯样式标签,如:b、font、u等,改⽤css设置
4:需要强调的⽂本,可以包含在strong或者em标签中strong默认样式是加粗(不要⽤b),em是斜体(不⽤i)
更多推荐
裸奔浏览器








发布评论