饱和度-浏览器 排行

2023年4月4日发(作者:windows 1 0)
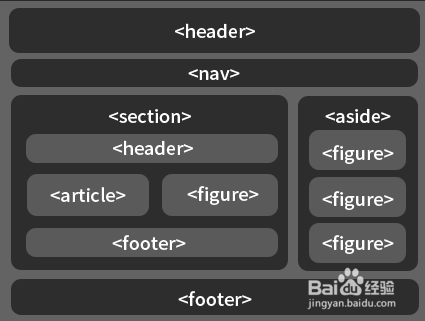
HTML标签分块级元素和行内元素,这两种元素最明显的区别在于:块级元素可设置其宽
度、高度及能填充边框等。通常行内元素的宽度和高度即是其文字的宽度和高度。以设置超
链接标签“a”为例,“a”标签是一种行内元素。在设置超链接效果的时,我们有时候需要
把超链接文字周边一定范围内也设为可点选的超链接状态,那么这就需要用“display:block”
把“a”改为块级元素,这样问题便完美解决了。具体操作如下:
未用“display:block”设置的效果如下:
具体css设置代码:
可见,把“a”标签设置背景颜色,则只有文字大小的范围内被设置了背景颜色。
用“display:block”设置的效果如下:
具体css设置代码如下:
总结:两者css代码中,唯一的区别是有“display:block”和没有“display:block”。
更多推荐
displayblock








发布评论